Many gamers like to chat while gaming and prefer to do it on Steam. Steam offers services likedownloading games, chatting, sending images, etc., and hosts a whole online community. But sometimes, one may encounter a problem that doesn’t allow the user to upload images. It may display a message like “Steam failed to upload the image.” Sometimes even the profile picture fails to start being uploaded.
The Steam client may fail to upload images to the servers if outdated, creating incompatibility between the client and server. In this context, updating the Steam client to the latest release may solve the problem.
This article will tell you multiple ways to fix this issue. Try the following methods to resolve it if you face such errors.
How to fix the ‘Steam image failed to upload’ problem?
Following is a list of methods to rectify this problem.
Run Steam as an Administrator
If you face problems while uploading images, try this first. This might fix the issue right away and is the easiest to do. Just follow these steps:
- Exit the Steam application and close all ongoing processes on your PC by contacting the task manager.
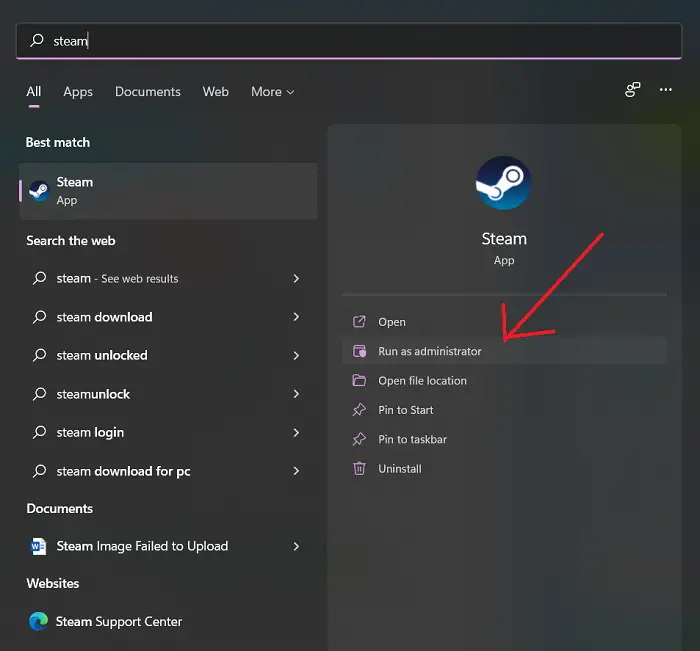
- Click on the start menu and search for the Steam app.
- When the Steam icon appears, right-click on it.
- Click the Run as Administrator on the drop-down menu.
- The Steam application will now run as an administrator. Open the chat and try to upload your images again.
If this solution doesn’t work and the problem persists, try the other answers given next.
See also: Why Steam cannot connect to the Steam network?
Re-logging into Steam
This method has fixed the upload failure problem for many users. First, you should log out from your Steam account. Then re-login to your Steam account. Follow these steps to do it:
- On your PC, Launch the Steam app.
- An icon with your name will be displayed in the top right corner. Click on the icon.
- There will be a button to log out of your account. Click on that button.
- Exit the Steam application and reopen it.
- Log in to your Steam account by providing your username and password.
- Open chat on Steam, and now try sending images.
Check if you can upload and send images via chat now.
Using Steam Web Client instead of the desktop client
If you still cannot upload images, there may be some problems with your Steam desktop client. So, you can run the web client as well. The following steps will tell you how:
- To open the web client, log in to your Steam account from your desktop browser.

- After logging in, click on chat. Try sending an image to the contact to check if the image is being uploaded and sent.

If this method worked for you, it would mean there is some error with your Steam desktop application, so Steam failed to upload images. If this happens, then the Steam application needs to be updated.
These steps will show you how:
- On your PC, run your Steam application first.
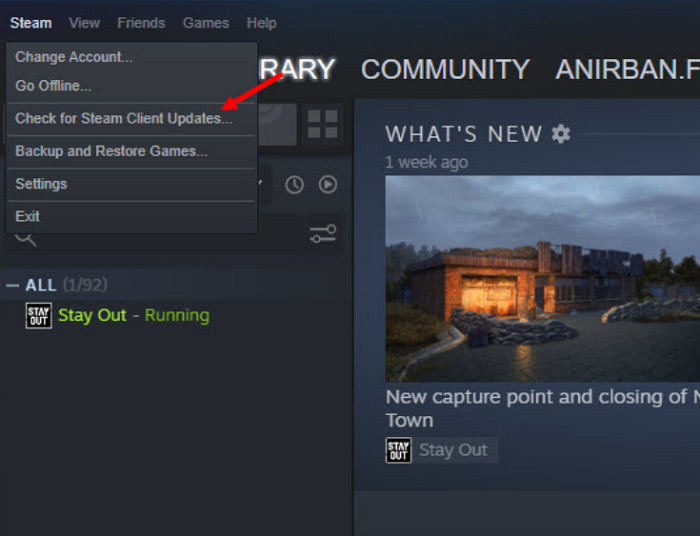
- Click on the Steam icon displayed at the top left corner in the window.
- Click the Check for Steam client updates’ option that appears.
- This will search for any update available and install it automatically.
After the application is updated, check if the problem persists.
If there are no pending updates, try going through the following methods.
See also: How to disable Steam auto-updates?
Disabling Firewall and Antivirus
It may happen that firewall protection does not allow Steam to upload images. It blocks network access resulting in Steam failing to upload your image. Turning off the firewall service might fix the issue. Following the steps below will help you do it:
- Open the Start menu and open settings. Navigate to the Update and Security option. Click on it. Click on the Windows Security button appearing on the left panel.
- Navigate to the Firewall and Network Protection option and click on it.
- Select your network and turn off the Windows Firewall toggle button.
After disabling the Windows Firewall, launch the Steam application, send images through chat, and check if the issues are fixed. If yes, then add your Steam application to Firewall exceptions.
If you have some antivirus software installed on your PC, it might block the connection to the Steam server resulting in the ‘Steam failed to upload images’ error. Disable your antivirus and see if your issue is resolved.
Compact Friend List and turn Chat View option off
Steam has an option called ‘Compact friends list, and chats view’ to offer users a better gaming experience while chatting simultaneously. By default, this option is disabled. But if this option is enabled, it may be why the Steam image failed to upload. By disabling this feature again, you must be able to upload and send pictures on Steam again.
To disable it again, follow the steps:
- After opening the Steam application, click on the Friends and Chat button at the screen’s bottom right corner.
- Go to settings and then click on size and scaling.
- Ensure the Compact friends list & Chat View is turned off. If not, then turn it off by clicking on it.
- Close the application and relaunch it.
Check if you can send pictures on Steam.
See also: How to reach friends network on Steam?
Joining the Beta program of Steam Client
Sometimes a particular update of the Steam application might have bugs that may cause the error on your PC. To avoid this, you can join the Beta program of the Steam Client and get Beta updates with bug fixes. Here is how to do it:
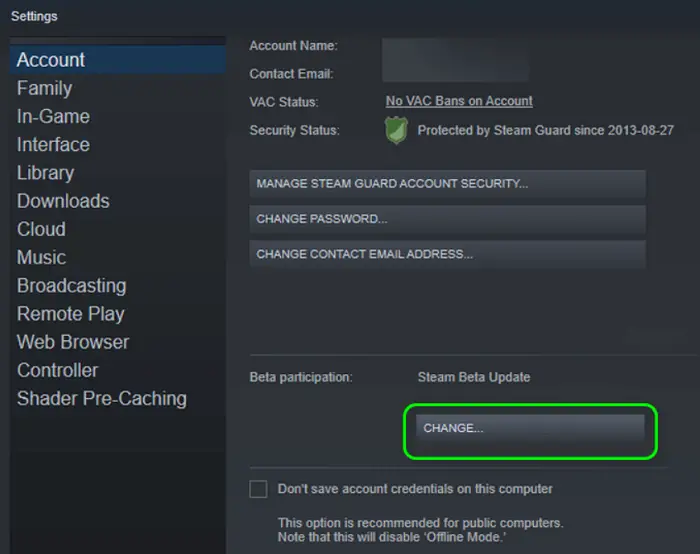
Open Steam and navigate to settings. Go to the Account tab, and under Beta participation, click on Change. In the drop-down menu, click on the option that reads “Steam Beta Update.”
 After applying your changes, click on the Restart now button. Relaunch Steam and see if the error has gone away.
After applying your changes, click on the Restart now button. Relaunch Steam and see if the error has gone away.
If the issue persists, check if opting out of the Beta Participation (repeat steps 1 to 4) resolves the upload issue.
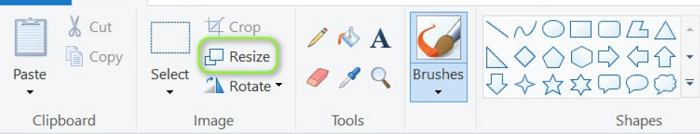
Resizing and renaming your image file
Sometimes images on Steam might be too large, which may cause failure to upload images. If Steam still fails to upload images, try resizing your image using third-party software or MS Paint and renaming the file. Then upload it again.
Using third-party software
If the error is still there and Steam failed to upload images, you should try out some third-party chatting application services to continue chatting while gaming. A vast number of gamers around the globe use some other popular third-party chatting apps available in the market, like Discord, Mumble, Overtone, etc.
 Alternatively, you can try uploading your images to a public hosting site like Google Drive or Dropbox and share the public access link via chat if you want to share pictures with a contact.
Alternatively, you can try uploading your images to a public hosting site like Google Drive or Dropbox and share the public access link via chat if you want to share pictures with a contact.
FAQs
Here is a list of some Frequently Asked Questions:
How to send pictures on Steam?
Log in to your Steam account. Open chat, add image files, and hit send. If you face problems sending images using your desktop application, try using the Steam Web Client.
How to fix Steam chat not responding to images?
If you face a problem of Steam not responding, you can try clearing your download cache, updating the date and time on your PC, updating the device graphics driver, disabling VPN Programs, repairing your Steam service, or reinstalling your Steam application.
How to fix Steam having trouble connecting to Steam Servers?
On your PC, right-click on Steam and click properties. After clicking on the shortcut tab, in the Target field, add a space and type -tcp at the end.
How to fix Steam not sending images?
Check for application updates, firewall settings, as well as image size and file extension name of the image you want to send via Steam. These may be some probable causes for Steam not sending images.
Why can’t I upload my profile picture on Steam?
Relogging to your steam account, using the Steam web client instead of the desktop application, updating the Steam application may help you to get this issue ironed out. You should be able to upload your profile picture after trying one or all of these methods.
See also: Why won’t Steam go online?
Conclusion
The steam image failed to upload is error users quite often face. Any of the abovementioned methods can help you fix such an error easily. The process that works for you will also let you know the reason behind such an error. You can keep it in mind and follow the same procedure if the error reappears.
Tell us in the comments section if you have any more suggestions on how to fix the Steam image failed-to-upload issue. Also, visit our website to read more related articles.

Matt Brown: Senior editor with expertise in consumer tech, gaming, Xbox, and Windows PCs. Follow him on Twitter @mattjbrown for the latest updates.