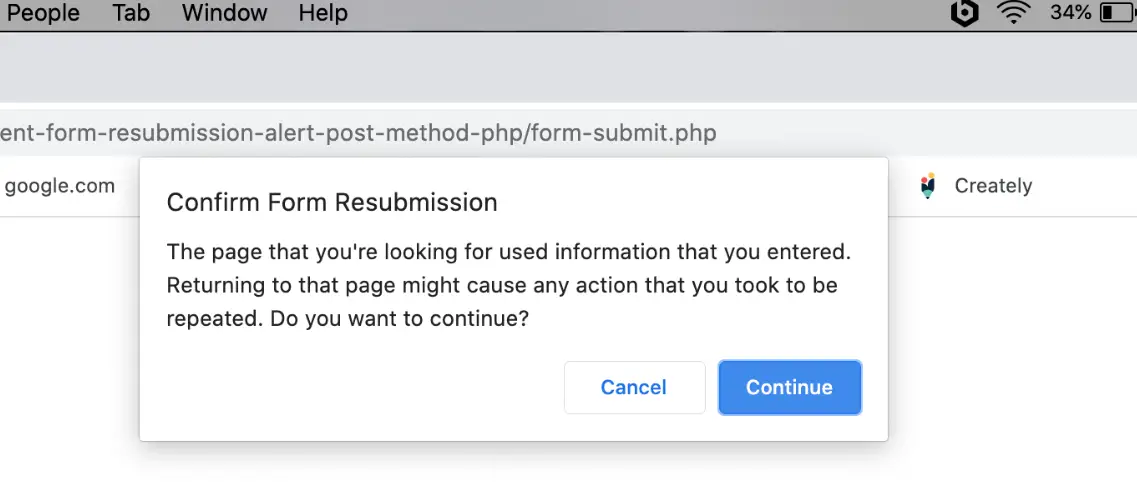
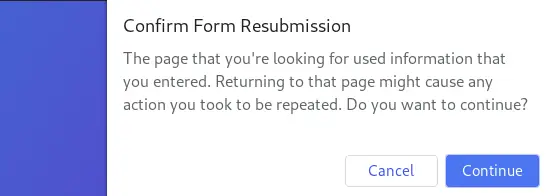
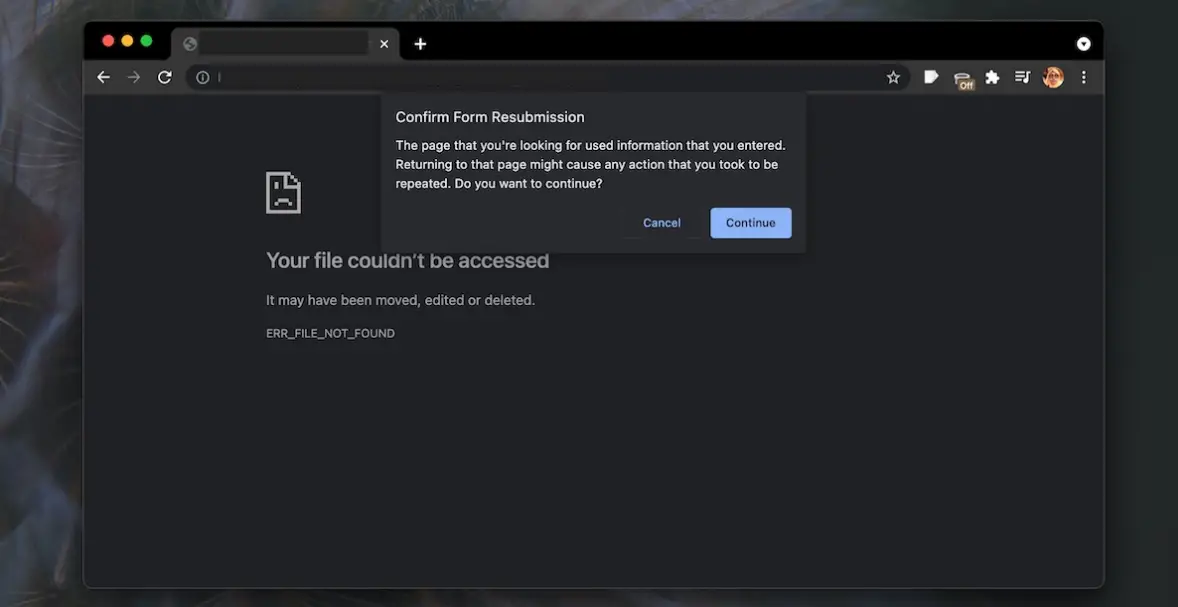
We all live in an age where the internet has become a storehouse for everything. A browser provides a gateway to surf for things over the World Wide Web. Most of you would have used Google Chrome as a browser. It doesn’t always run as per your desire. It does show some error messages; most of the time, it isn’t easy to understand what it wants to convey. Among all those errors and pop-ups, the most common you would have come across would be Confirm Form Resubmission. The possible error code is seen below:
“Press the reload button to resubmit the data needed to load the page”
The meaning of this error is that the server did not receive the information submitted by you; i.e., it was not submitted to the server correctly due to network connection issues mainly. To resolve the confirm form resubmission issue, use an Ajax submit button. Replace the following snippet for the submit button: $.ajax ({ type: “POST,” URL: “bin / validation.php” data: dataString, success: function () {// Insert your submission action}}); return false;
A non-specialist would merely consider this an indication of an error. But can you count it as an error? No, you can’t. It’s instead a feature of Google Chrome. Keep reading the article, and you will surely be able to conclude.
See also: {Solved} 7 Best Ways to Fix 500 Internal Server Error
Why Confirm Form Resubmission Dialog Pop-Up?
Generally, such a dialog pops up on refreshing a web page on the browser or pressing a back button, trying to go back to the previous page. Rather than considering this as an error, it is named as a feature by the Superuser posters, and they have investigated deeply into this matter.
Many users have reported this bug many times, but it is still persistent in all versions of Google Chrome and many other browsers. This is because the module of Google Chrome that deals with the forward/backward movement is so weakly built that it is nearly impossible to solve this problem. You might come across this dialog because of specific reasons, and some of those reasons are listed below.
- Internet connection is not found.
- A page that contains a certain kind of form has been refreshed. You try to click the back button in the middle of a submitted form.
The data provided by the user in the form is sent from the user’s browser to the server, and during this transfer, if the page is refreshed, the content of the page might be duplicated. For instance, if you are filling out a form for creating an account and after clicking on submit button while the form is being offered, if you try to refresh, you will get the dialog Confirm Form Resubmission.
Now, if there would not have been such a feature, then it might be possible that there would be two accounts created with the exact details, which is not desirable. So, to avoid such accidents, this feature has been developed and is being practiced. But at the same time, it also feels annoying to have such a pop-up, even if you refresh by mistake. So, now, the question is how to fix it. Read on to get some solutions.
See Also: Mastering 1099 Form Generators: Best Practices For Accuracy
Causes of Form Resubmission Error
There are several causes of form resubmission errors, including:
- Multiple submissions: If you click the “Submit” button multiple times or refresh the page after submitting the form, you may see a form resubmission error.
- Network issues: If there are issues with your internet connection or the server where the form is hosted, you may see a form resubmission error.
- Browser caching: Some browsers may cache the form data and try to resubmit it when you refresh the page, which can cause a form resubmission error.
- Incorrect form configuration: If the form is not configured correctly, it may not properly handle multiple submissions or refresh events, which can cause a form resubmission error.
- Malicious attacks: In rare cases, a form resubmission error may result from a vicious attack, such as a cross-site request forgery (CSRF) attack.
- User error: Form resubmission errors can also be caused by user error, such as accidentally clicking the “Submit” button multiple times or refreshing the page after submitting the form.
How To Avoid Form Resubmission Error On Your PC
Here are some steps you can take to avoid form resubmission errors:
- Disable the “Submit” button after the form has been submitted. This will prevent the user from accidentally clicking the button multiple times, causing a form resubmission error.
- After successfully submitting the form, redirect the user to another page. This will prevent the user from refreshing the page and causing a form resubmission error.
- Use a unique token to identify each form submission. This will allow you to differentiate between multiple submissions of the same form and prevent form resubmission errors.
- Configure your form to handle refresh events properly. This can help prevent form resubmission errors caused by browser caching.
- Use CAPTCHA or other security measures to protect against malicious attacks that may cause form resubmission errors.
- Provide clear instructions for users on how to submit the form correctly. This can help reduce the likelihood of user error causing form resubmission errors.
Following these steps, you can be assured that your forms are submitted correctly and avoid form resubmission errors.
How to Turn off Confirm Form Resubmission Error?
Here are some methods to resolve the Confirm Form Resubmission error of Google Chrome.
The following are those methods:
Method #1 Replacing the POST Method
We use the POST method to post the data entered by the user in the form to the browser. When we use the POST method, the details entered in the form will not be appended to the URL; thus, the details are not visible to the user. While the form uses the GET method, the details are appended to the URL, which doesn’t ensure the data’s confidentiality.
So, we generally do not use the GET method with forms. So, we come down to the following two points. If your page is such that you can modify data on the page, the POST method should be replaced by the GET method. To do that, follow the steps mentioned below:
Just remove POST from the URL & use GET in its place. For example:
//Remove POST
<form action=”index.php?load=SEARCH” method=”post”>
//Use GET
<form action=”index.php?load=SEARCH” method=”get”>
If you use Google Chrome or any other browser regularly, this might not be the most optimum solution for fixing this snag. There has to be something more than this.
Method #2 Using Google Chrome Properties
Many users suggest that by following the steps below, one can solve the problem.
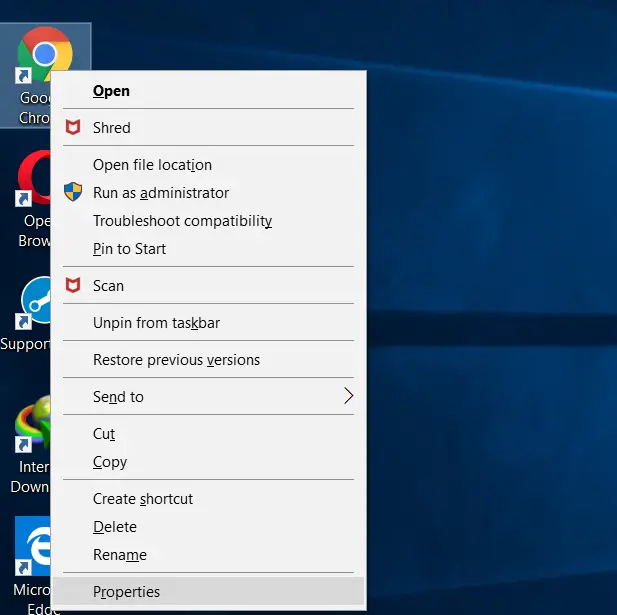
- First, Right-click on the Shortcut icon of Google Chrome and select the Properties option. A dialog box will pop up & you’ll be able to see a field named Target.

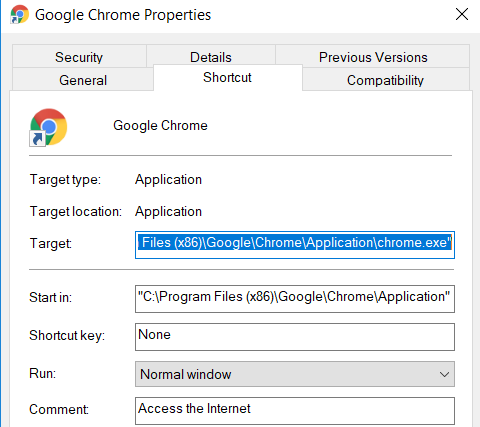
- Now, add this text “–disable-prompt-on-repost” (Without quotes) to the end of the target. Google Chrome Target Field.
For me, the target is:
“C:\Program Files (x86)\Google\Chrome\Application\ch
rome.exe.”

Change the above target URL with the below one:
“C:\Program Files (x86)\Google\Chrome\Application\chrome.exe”-disable-prompt-on-repost
5. After doing so, if Google Chrome is already open, close it down and re-open it using the same shortcut. Check if the same dialog appears on refreshing the web page.
If you use this method to eliminate the Confirm Form Resubmission problem, you should have two shortcuts in the browser. One should configure with the method mentioned above and have default properties. You should use both browsers depending on the type of work you have with the browser.
Specific links might trick you into resubmitting the form and get your details, for instance, your credit card details or something like that. So, when you have such kind of work from the browser in which the security of your data plays an important role, you should use the browser shortcut with the default properties.
Method #3 Disable Motion Across the Browser
The following solution comes from just another user of Google Chrome who was also struggling with the unwanted popping up of Confirm Form Resubmission message pop-up. According to this user, this isn’t a bug. It occurs because the browser cannot cache POST requests and tries to submit the form again on refresh.
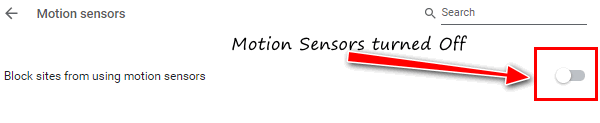
One of the primary reasons for this issue is accidentally moving forward or backward. To avoid this, we can disable the motion buttons for the browser. You can avoid this problem on touch-screen devices by disabling the sliding option to move forward or backward. So, after disabling the option, the dialog wouldn’t pop up even if the event occurred accidentally.
Method #4 Clear Google Chrome Browsing Data
Try to clear out the browsing data from time to time. While doing so, you must take care that you select all the options viz. Browsing history, cookies, passwords, cached data, media licenses, etc. After clearing browsing data, try using the browser again and see whether the error has been resolved.
The logic behind doing so is that the browser remembers the information once filled in the forms; thus, data duplication is possible. So, if you force the browser to forget everything it had remembered till then, there would not be any point of duplication.
Thus, this might help solve the problem. We can do this by following the steps given below.
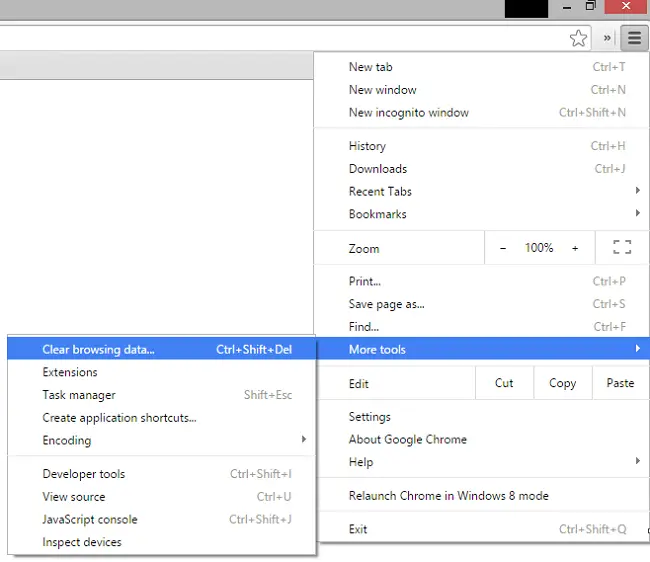
- Open your Google Chrome browser & click on the three dots placed vertically in the top right corner of your browser.

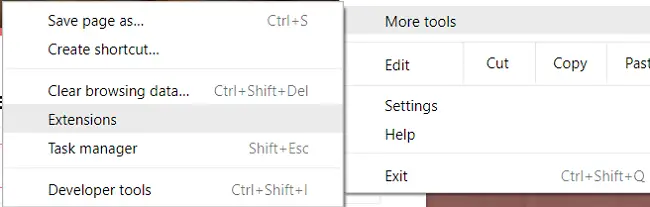
- Now, select More Tools>>Clear browsing data from the menu.
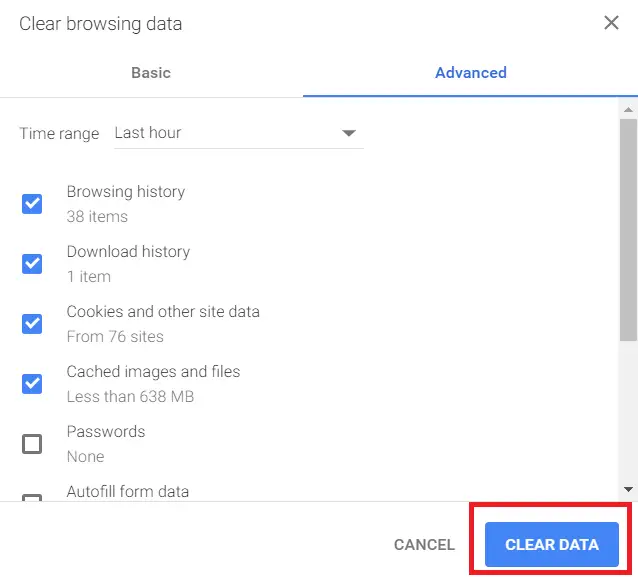
 Navigate to Advanced Tab & select the data that you want to delete. Then, click on Clear Data, and you are good to go.
Navigate to Advanced Tab & select the data that you want to delete. Then, click on Clear Data, and you are good to go.
Method #5 Reset Chrome Browser Settings
Resetting your browser settings or clearing the cache can be a potential solution. Sometimes, the browser may misconfigure it, leading to such an error. So, resetting the browser can be an option. To do so, follow the steps given below.
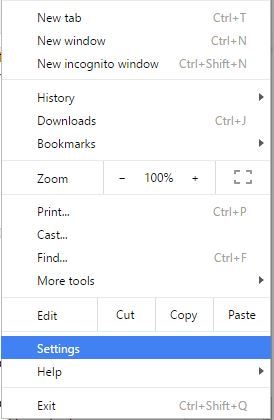
- Click on the three dots placed vertically on the top right corner of your browser to open a menu known as the Control Menu.

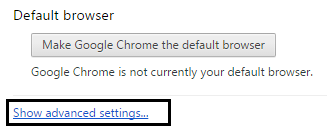
- Now, choose the Settings option from the menu. Scroll down till the end and click on Show Advanced settings.

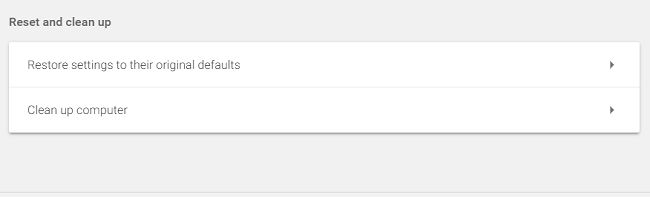
- Find the option Restore settings to their original defaults at the end of the page & click on it.
 Click on the Reset Settings option, and you are good to go.
Click on the Reset Settings option, and you are good to go.
Method #6 Disable Corrupted Extensions
Having corrupt extensions on your browser can be one of the reasons for getting Confirm Form Resubmission error. So, to solve this problem, disable such extensions. To do so, go through the following steps.
Click on the three dots placed vertically from the top right corner of your browser. Navigate to More Tools>>Extensions.
Now, find the corrupted extension from the list. Disable it & re-enable it again.
Here, all the extensions you have on the browser will be disabled for once and then re-enabled as per requirement. After doing so, try recheck the page to see whether the error is solved.
Method #7 Check Your Internet Connection
The silliest reason for this pop-up might be that your internet data connection is very poor.
Try to turn it off once, restart it again, and check if the problem is still there.
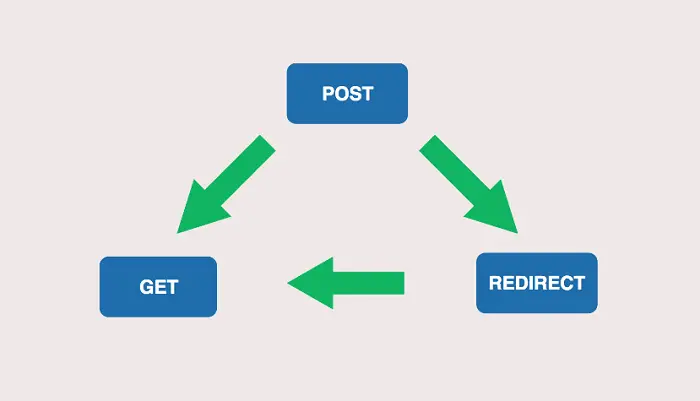
Method #8 Utilize the PRG Pattern
PRG stands for POST/Redirect/GET pattern. The forms on the web pages generally implement only using the P-POST part of the PRG pattern. That leads to the Confirm Form Resubmission error. Instead, the PRG pattern should apply entirely.
Whenever any page needs a form, design it so it does not post the data directly to the server. Instead, add one page between that page and the actual page afterward.
By doing so, you can post the form data to that page. Do any data processing that is necessary to do on that page and then send it to the server. The user can not see the second page as the action field of the form is the first page.
Thus, the last method that the browser would remember would be GET instead of POST. Therefore, there won’t be a Confirm Form Resubmission dialog pop-up on refreshing the page accidentally. Here’s a quick example of this offered by Mike from Stack Overflow:
if(!empty($_POST[‘username’] && !empty($_POST[‘password’])) {
$user = new User;
$user->login($_POST[‘username’], $_POST[‘password’]);
if ($user->isLoggedIn()) {
header(“Location: /admin/welcome.php”);
exit;
}
else {
header(“Location: /login.php?invalid_login”);
}
}
he also quoted that we can use
if (isset($_GET[‘invalid_login’])) {
echo “Your username and password combination is invalid”;
}
To display an error message in case the Username and Password combination don’t match and don’t want to redirect them to the Login page again as it does in the first case.
Example
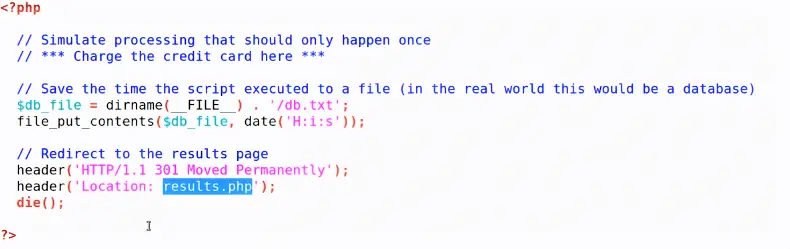
In this example, we’re using 301 redirects to send them to the Results.php page containing a Success Message.
 Here is the Results.php page.
Here is the Results.php page.
Method #9 Using AJAX Submit Button
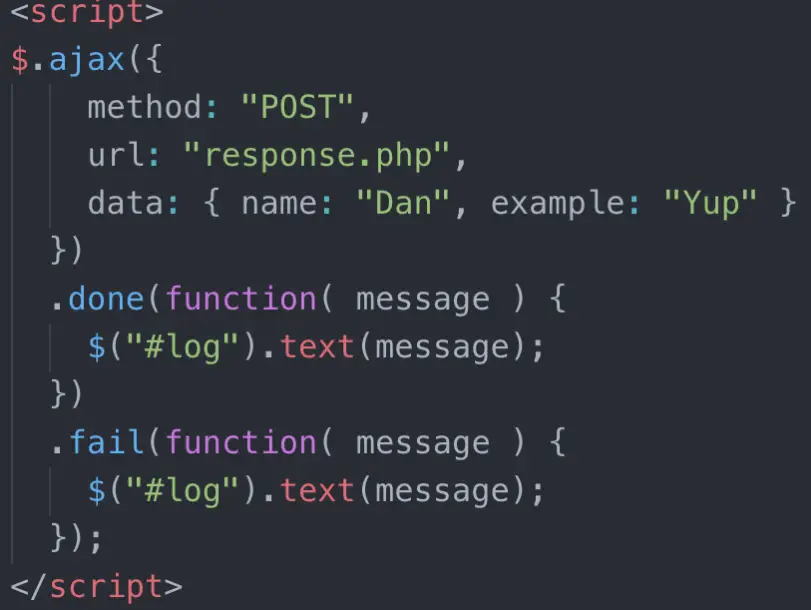
You can use your AJAX function of jQuery so that after submitting the form successfully, it doesn’t reload. To do so, add the following function to your page’s code.
$.ajax({
type: “POST”,
URL: “bin/validation.php”
data: dataString,
success: function(){
//Whatever you want to do on successful submission
}
});
return false;
Here, the Ajax () function processes the data entered in the form as per the PHP file provided as the URL property. If the data is valid, it implies it was a successful form of data submission. Thus, it returns false so that even if the page is reloaded, it doesn’t send a new request, so there would not be any Confirm Form Resubmission dialog.
Method #10 Adding a Tag Inside <head> Part
This method would work only if the website itself initiates the request and it is the user who has refreshed the page. If you can access the web page‘s source code, add the following tag to the <head> section of the page.
The attributes of the following tag, available here, should replace appropriately for the web page you are testing.
<meta http-equiv=”refresh” content=”60; write_the_url_of_the_page_to_be_tested_over_here.html” />
Method #11 Delete no-store
You can solve Confirm Form Resubmission error using this method if you use a form with this in the Header.
header(‘Cache-Control: no-store, no-cache, must-revalidate, max-age=0’);
The real issue might be in the header:
To fix it, try to delete (no-store) from the header. Now, refresh the page within the form.
Re-enter the form & refresh it to check whether it fixes.
FAQs
What is a form resubmission error?
A form resubmission error occurs when you try to submit a form that has already been submitted. This error can occur if you have clicked the ‘Submit’ button multiple times or if you have refreshed the page after submitting the form.
How can I fix a form resubmission error?
To fix a form resubmission error, you must ensure that you only submit the form once. You can accomplish this by either removing the ‘Submit’ button after successfully submitting the form or redirecting the user to some other page after the form has been correctly submit.
Can I prevent form resubmission errors?
Yes, you can prevent form resubmission errors by implementing measures to ensure that the form is only submit once. It is possible to disable the ‘Submit’ button after the form submission, as it leads the user to a different page after the form submission.
What to do if I encounter a form resubmission error?
If you see a form resubmission error, try reloading the page and then submitting the form again. You may need to contact the website administrator or support team for assistance if the error persists.
Are form resubmission errors a security concern?
Form resubmission errors are generally not a security concern, as they are usually the result of user error or a problem with the website. However, if you suspect that the form resubmission error results from a malicious attack, you should report the issue to the website administrator or support team as soon as possible.
Conclusion
So, these were some ways to fix the Confirm Form Resubmission dialog’s pop-up on Google Chrome. You might also want to check the network accessibility of Chrome if you don’t receive internet. These might not be the permanent solution to the problem, and you might need to do this periodically. But yes, the problem is not bigger than these 10 methods. You will surely get the solution. Till then, stay tuned and stay updated.
See also:6 Ways to Fix Google Chrome Has Stopped Working

Gravit Sinha: Founder of ValidEdge, a problem-solving website, driven by his lifelong passion for fixing issues.